How to make Barbecue Browser work with your web app.
Method 1: Using HTML Field Selector
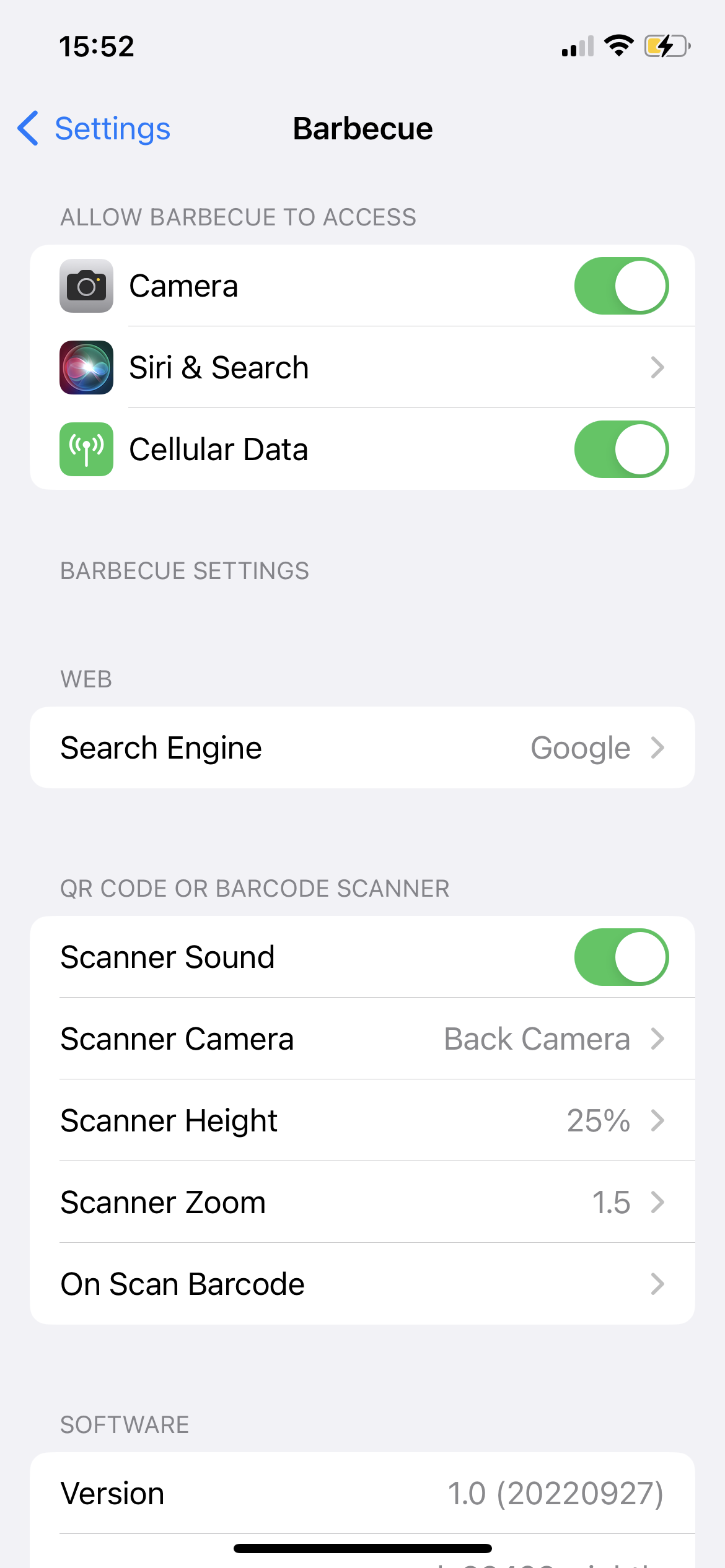
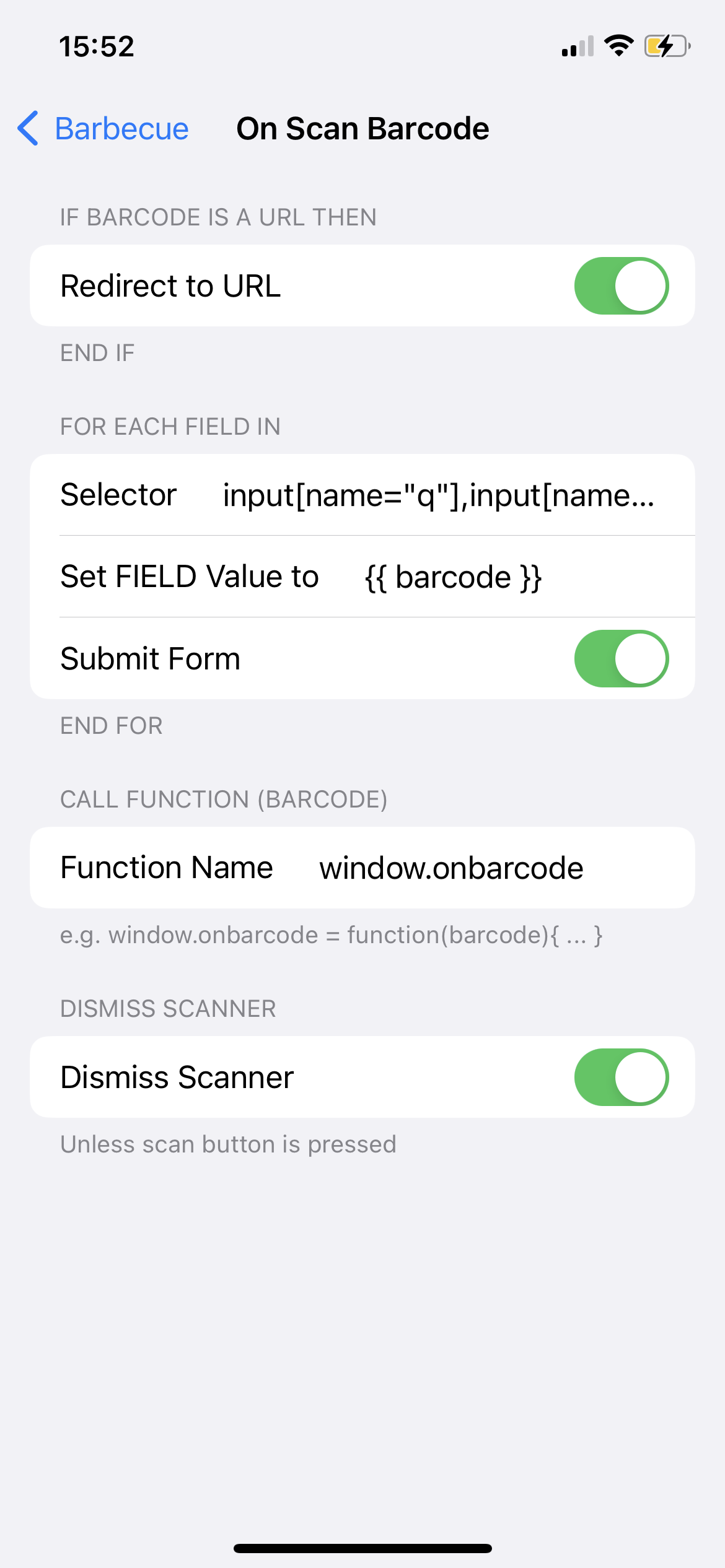
Go to iPhone’s Settings > Barbecue > On Scan Barcode and change field selector to match what you need.


Method 2: Using JavaScript
Most recommended if you have control over the source code.
Just add window.onbarcode to your web app.
window.onbarcode = function(barcode){
let field = document.querySelector('#id_q');
field.value = barcode;
field.form.submit();
}
With this method, your web app can also support desktop computer with external barcode scanner with the following code:
(function(){
var bits=[];
var timeOut;
window.addEventListener("keypress", function(e){
var a=document.activeElement.tagName;
if("INPUT" != a && "TEXTAREA" != a) {
var c=String.fromCharCode(e.which);
bits.push(c);
if(e.keyCode==13 && bits.length>=6){
var k=bits.join('');
window.onbarcode(k);
bits=[];
e.preventDefault();
return false;
}
if(timeOut){
clearTimeout(timeOut)
}
timeOut = setTimeout(function(){
bits = [];
}, 200);
}
});
})();
Applications
Try Barbecue Browser for free
Barbecue Browser is FREE for hobby and small business.
Getting help
or, contact us via email:
support@programmerbird.com
